A phabletek, vagyis a tabletek és mobilok közötti átmenetet képviselő okoseszközök egyre gyakoribbá válnak. Vége annak az időnek, hogy a mobilokat mindenki igyekezett egyre kisebbé gyártani - a Nexus, iPhone és más szériák is egyre inkább a nagyobb képernyőt részesítik előnyben. A felhasználók közül pedig sokan felismerték annak előnyét, hogy egy viszonylag kisméretű, jól kezelhető, s egyben sok tartalmat megjeleníteni képes eszközt használjanak.
A weboldal megtervezésekor gondolnunk kell arra is, hogy az oldalt hogyan fogják majd használni. A hagyományos, kisebb kijelzők esetén az úgynevezett thumb zone, vagyis az a rész, melyet az eszközt egy kezünkben tartva kényelmesen elérünk, még viszonylag nagy, nem okoz gondot a gombokat, hivatkozásokat a megfelelő helyre igazítani.
Érdekes adat, hogy a felmérések szerint a felhasználók 49 százaléka használja gyakrabban okostelefonját egy kézzel, míg 36 százalékuk egyik kezében tartva a másik kezével navigál, 15 százalékuk pedig két kezében tartja azt (tízből kilencszer vertikálisan).
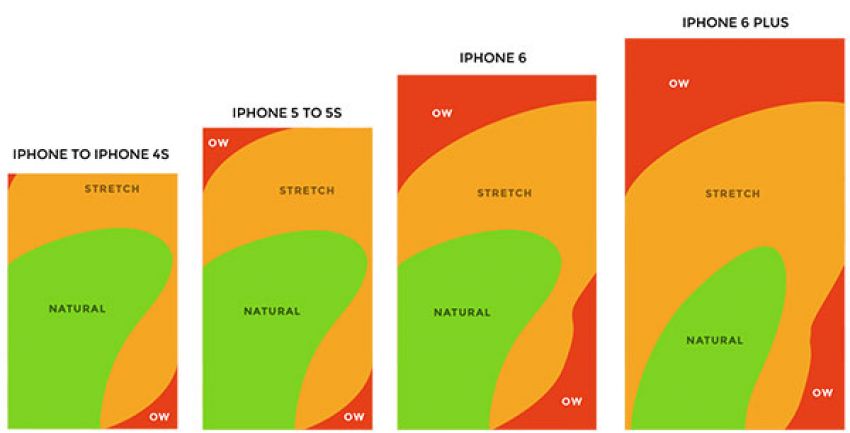
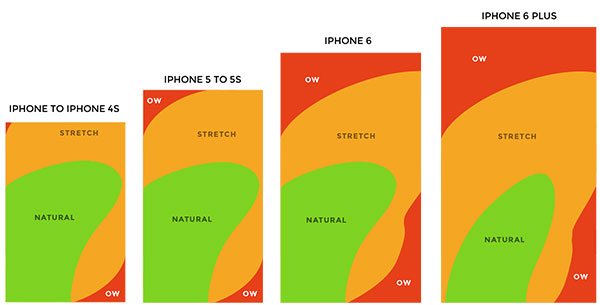
A phabletek esetén a kényelem azt diktálja, hogy azok, akik megosztják az eszköz tartása és a navigáció feladatát, többségbe kerüljenek. Az okoseszközöket használókra azonban jellemző a multitasking, eszközhasználat közben több dolgot is csinálhatnak, így várhatóan még mindig sokan lesznek, akik egy kézzel igyekeznek majd boldogulni. Ez pedig a thumb zone-t így módosítja, az iPhone példáján szemléltetve:

Thumb zone a különböző iPhone típusokon
Ha tehát azt akarjuk, hogy a phabletet használók is képesek legyenek az oldalon megfelelően navigálni, oda kell figyelnünk arra, hogy a navigáció lehetőleg az alsó-középső részén helyezkedjen el a kijelzőnek. Ez legpraktikusabban talán lebegő gombokkal oldhatjuk meg, s a kényelmesen már nem elérhető részeket feltölthetjük tartalmakkal, grafikákkal.
Észben kell tartanunk, hogy a konverzióra nagy hatással van a felhasználói élmény és a megfelelő navigáció. Ha a felhasználó nem tudja az oldalt könnyedén használni, nehézkesnek találja, sokszor inkább másikat keres helyette, amely igényeit megfelelően kiszolgálja.
Ez esetben tehát az, hogy a reszponzív dizájnt phabletre is optimálissá tesszük, egyben azt is jelenti, hogy talán az egész navigációt át kell gondolnunk, és kompromisszumokat kötnünk, hogy jobb eredményeket érhessünk el.